Cara Membuat Safelink Converter Blogger
 Cara Membuat Safelink Converter Blogger - Halo para pembaca, hari ini saya mau share Cara membuat safelink converter Blogger. Sebelum kita mulai membuat safelink blogger ini maka kalian harus tau dulu apa itu safelink Converter dan apa kegunaannya. Safelink Converter merupakan situs pengaman link keluar yang ada pada blog menggunakan system Encrypts link. Konsep inilah yang menginspirasi para blogger di indonesia untuk membuat safelink converternya sendiri denganmenggunakan platform gratis dari blogger. Selain untuk memproteksi link safelink converter ini dapat dimanfaatkan untuk meningkatkan penghasilan kalian dengan menempatkan iklan pada blog safelink.
Cara Membuat Safelink Converter Blogger - Halo para pembaca, hari ini saya mau share Cara membuat safelink converter Blogger. Sebelum kita mulai membuat safelink blogger ini maka kalian harus tau dulu apa itu safelink Converter dan apa kegunaannya. Safelink Converter merupakan situs pengaman link keluar yang ada pada blog menggunakan system Encrypts link. Konsep inilah yang menginspirasi para blogger di indonesia untuk membuat safelink converternya sendiri denganmenggunakan platform gratis dari blogger. Selain untuk memproteksi link safelink converter ini dapat dimanfaatkan untuk meningkatkan penghasilan kalian dengan menempatkan iklan pada blog safelink.Berikut Cara membuat safelink converter Blogger Versi 1:
Persiapkan bahanya:
- Sebuah blog untuk laman safelinknya
- Template safelink converter download disini
- Yourjavascript.com sebagai hosting kode
- Pertama buat dahulu blog baru di blogger sebagai situs safelinknya
- Kemudian kalian buat sebuah postingan di blog yang baru tersebut, beri judul apa saja terserah kalian. Lalu tambahkan script di bawah ini pada halaman HTML bukan di Compose.
<div dir="ltr" style="text-align: left;" trbidi="on">
<center>
<h2 id="daplong" style="color: daplong;">
Please Wait...</h2>
<script src="KODE_SCRIPT" type="text/javascript"></script> <script type="text/javascript">
var currentURL=location.href;
var str = currentURL;
var res = str.replace("ALAMAT_POSTING?url=", "");
document.write('<button id="download" class="Visit_Link" onclick="changeLink();" style="display: none;text-align:justify;margin-bottom:2px;">Visit Link</button>')
</script></center>
</div>
- Klik link lalu copykan Tautan permanet kemudian gantikan tulisan ALAMAT_POSTING dengan alamat URL postingannya. Untuk yang KODE_SCRIPT dibiarkan saja dulu.
- Silahkan copy script di bawah ini kedalam notepad.
var Base64={_keyStr:"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",encode:function(input){var output="";var chr1,chr2,chr3,enc1,enc2,enc3,enc4;var i=0;input=Base64._utf8_encode(input);while(i<input.length){chr1=input.charCodeAt(i++);chr2=input.charCodeAt(i++);chr3=input.charCodeAt(i++);enc1=chr1>>2;enc2=((chr1&3)<<4)|(chr2>>4);enc3=((chr2&15)<<2)|(chr3>>6);enc4=chr3&63;if(isNaN(chr2)){enc3=enc4=64;}else if(isNaN(chr3)){enc4=64;}
output=output+ this._keyStr.charAt(enc1)+ this._keyStr.charAt(enc2)+ this._keyStr.charAt(enc3)+ this._keyStr.charAt(enc4);}
return output;},decode:function(input){var output="";var chr1,chr2,chr3;var enc1,enc2,enc3,enc4;var i=0;input=input.replace(/[^A-Za-z0-9\+\/\=]/g,"");while(i<input.length){enc1=this._keyStr.indexOf(input.charAt(i++));enc2=this._keyStr.indexOf(input.charAt(i++));enc3=this._keyStr.indexOf(input.charAt(i++));enc4=this._keyStr.indexOf(input.charAt(i++));chr1=(enc1<<2)|(enc2>>4);chr2=((enc2&15)<<4)|(enc3>>2);chr3=((enc3&3)<<6)|enc4;output=output+ String.fromCharCode(chr1);if(enc3!=64){output=output+ String.fromCharCode(chr2);}
if(enc4!=64){output=output+ String.fromCharCode(chr3);}}
output=Base64._utf8_decode(output);return output;},_utf8_encode:function(string){string=string.replace(/\r\n/g,"\n");var utftext="";for(var n=0;n<string.length;n++){var c=string.charCodeAt(n);if(c<128){utftext+=String.fromCharCode(c);}
else if((c>127)&&(c<2048)){utftext+=String.fromCharCode((c>>6)|192);utftext+=String.fromCharCode((c&63)|128);}
else{utftext+=String.fromCharCode((c>>12)|224);utftext+=String.fromCharCode(((c>>6)&63)|128);utftext+=String.fromCharCode((c&63)|128);}}
return utftext;},_utf8_decode:function(utftext){var string="";var i=0;var c=c1=c2=0;while(i<utftext.length){c=utftext.charCodeAt(i);if(c<128){string+=String.fromCharCode(c);i++;}
else if((c>191)&&(c<224)){c2=utftext.charCodeAt(i+ 1);string+=String.fromCharCode(((c&31)<<6)|(c2&63));i+=2;}
else{c2=utftext.charCodeAt(i+ 1);c3=utftext.charCodeAt(i+ 2);string+=String.fromCharCode(((c&15)<<12)|((c2&63)<<6)|(c3&63));i+=3;}}
return string;}}
var encode=document.getElementById('encode'),decode=document.getElementById('decode'),output=document.getElementById('output'),input=document.getElementById('input');var User_ID="";var protected_links="";var a_to_va=0;var a_to_vb=0;var a_to_vc="";function auto_safelink(){auto_safeconvert();}
function auto_safeconvert(){var a_to_vd=window.location.hostname;if(protected_links!=""&&!protected_links.match(a_to_vd)){protected_links+=", "+ a_to_vd;}else if(protected_links=="")
{protected_links=a_to_vd;}
var a_to_ve="";var a_to_vf=new Array();var a_to_vg=0;a_to_ve=document.getElementsByTagName("a");a_to_va=a_to_ve.length;a_to_vf=a_to_fa();a_to_vg=a_to_vf.length;var a_to_vh=false;var j=0;var a_to_vi="";for(var i=0;i<a_to_va;i++)
{a_to_vh=false;j=0;while(a_to_vh==false&&j<a_to_vg)
{a_to_vi=a_to_ve[i].href;if(a_to_vi.match(a_to_vf[j])||!a_to_vi||!a_to_vi.match("http"))
{a_to_vh=true;}
j++;}
if(a_to_vh==false)
{var encryptedUrl=Base64.encode(a_to_vi);a_to_ve[i].href="ALAMAT_POSTING?url="+ encryptedUrl;a_to_ve[i].rel="nofollow";a_to_vb++;a_to_vc+=i+":::"+ a_to_ve[i].href+"\n";}}
var a_to_vj=document.getElementById("anonyminized");var a_to_vk=document.getElementById("found_links");if(a_to_vj)
{a_to_vj.innerHTML+=a_to_vb;}
if(a_to_vk)
{a_to_vk.innerHTML+=a_to_va;}}
function a_to_fa()
{var a_to_vf=new Array();protected_links=protected_links.replace(" ","");a_to_vf=protected_links.split(",");return a_to_vf;}
- Ganti tulisan ALAMAT_POSTING dengan alamat URL postingan yang kalian buat tadi.
- Kemudian Save AS script tersebut berinama terserah kalin, tetapi dengan format .js
- Upload file .js yang tadi ke http://yourjavascript.com Kemudian silahkan cek email kalian, karena yourjavascript akan mengirimkan URL file .js yang tadi anda upload.
- Lalu silahkan kalian masukkan url file .js nya ke postingan yang sudah di buat tadi pada langkah ke dua. Ganti KODE_SCRIPT dengan URL yang dikirim oleh yourjavascript.
- Selanjutnya tinggal ganti template blog nya dengan template custom safelink
- Kemudian edit template custom safelink tersebut, masuk ke dasboard blog lalu pilih menu Template > Edit HTML. Lalu cari tulisan ALAMAT_POSTING (gunakan Ctrl + F untuk memudahkan pencarian) ganti dengan URL postingan yang sudah kalian buat tadi.Kemudian Save Templatenya.
- Sampai disini blog safelink anda sudah selesai di buat.Sekarang tinggal menghubungkan blog safelink dengan blog utama.
- Copykan script di bawah ini pada blog utama kalian yang ingin di hubungkan dengan blog safelink.
<script type="text/javascript">
protected_links = "PROTECT_LINK";
auto_safelink();
</script>
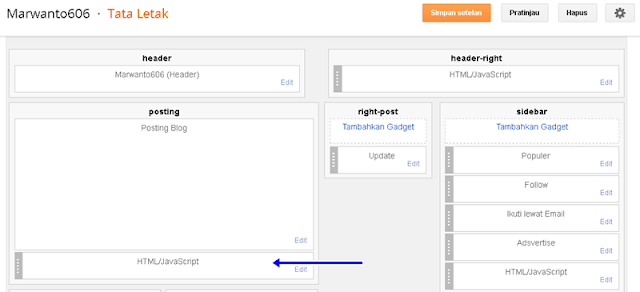
- Mausk ke Tata Letak > Tambah Gadget > HTML/Javascript.
- Ubah KODE_SCRIPT dengan URL yang di berikan oleh yourjavascrit tadi pada langkah no. 10. PROTECT_LINK bisa anda ganti dengan link-link yang tidak ingin anda arahkan melalui redirect blog safelink. Seperti contonya blogger.com, youtube.com,facebook.com, twitter.com, wikipedia.com dll. Kemudian simpan
- Taruh posisi scriptnya tepat berada dibawah postingan pada tata letak.
Kelebihan :
- Di host oleh google yang pastinya ga bakal down maupun terhapus jika tidak melanggar ketentuan google
- Bisa dipasang iklan adsense versi host yang saya sendiri tidak tahu apakah bakalan aman atau tidak akun adsensenya.
- Template belum responsive tapi jika kalian jago CSS kalian pasti bisa membuat template ini jadi responsive
- Belum support mobile device karena adanya perubahan url antara versi dekstop dan mobile yaitu adanya penambahan /?m=1 jadi dapat proses redirect url menjadi error dan akhirnya url tujuan tidak dapat ditemukan.