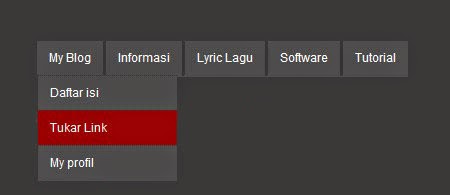
Cara Membuat Menu Horizontal Dropdown Sederhana - Halo kawan, hari ini saya mau share cara membuat menu horizontal dropdown sederhana. Bila kalian sudah mempunyai sebuah blog tentunya untuk memudahkan pengunjung berselancar di blog kalian ada baiknya di buat sebuah menu horizontal pada blog kalian. Menu ini berfungsi untuk mengelompokkan artikel sesuai label yang kalian buat, jadi setiap menu ini berisi artikel pada sebuah label tertentu. Mungkin sama saja dengan widget label pada blog namun hanya berbentuk menu horizontal yang juga dapat mempercantik tampilan pada blog kalian, karena rata-rata blog pasti akan mempunyai sebuah menu korizontal. menu ini masih sangat sederhana dan belum Responsive
Caranya:
- Login ke dashboard blog kalian
- Klik menu Tata letak.
- Klik Add Gadget / Tambah Gadget.
- Pilih opsi HTML/Javascript
- Kemudian masukkan kode menu horizontal seperti di bawah ini :
- Terakhir Klik Save / Simpan.
<style>
/*----- Marwanto606.blogspot.com Drop Down Menu ----*/
#mbtnavbar {background: #060505;width: 990px;color: #FFF;margin: 0px;padding: 0;position: relative;border-top:0px solid #960100;height:35px;}
#mbtnav {margin: 0;padding: 0;}
#mbtnav ul {float: left;list-style: none;margin: 0;padding: 0;}
#mbtnav li {list-style: none;margin: 0;padding: 0;border-left:1px solid #333;border-right:1px solid #333;height:35px;}
#mbtnav li a, #mbtnav li a:link, #mbtnav li a:visited {color: #FFF;display: block;font:normal 12px Helvetica, sans-serif; margin: 0;padding: 9px 12px 10px 12px;text-decoration: none;}
#mbtnav li a:hover, #mbtnav li a:active {background: #960100;color: #FFF;display: block;text-decoration: none;margin: 0;padding: 9px 12px 10px 12px;}
#mbtnav li {float: left;padding: 0;}
#mbtnav li ul {z-index: 9999;position: absolute;left: -999em;height: auto;width: 140px;margin: 0;padding: 0;}
#mbtnav li ul a {width: 140px;}
#mbtnav li ul ul {margin: -25px 0 0 140px;}
#mbtnav li:hover ul ul, #mbtnav li:hover ul ul ul, #mbtnav li.sfhover ul ul, #mbtnav li.sfhover ul ul ul {left: -999em;}
#mbtnav li:hover ul, #mbtnav li li:hover ul, #mbtnav li li li:hover ul, #mbtnav li.sfhover ul, #mbtnav li li.sfhover ul, #mbtnav li li li.sfhover ul {left: auto;}
#mbtnav li:hover, #mbtnav li.sfhover {position: static;}
#mbtnav li li a, #mbtnav li li a:link, #mbtnav li li a:visited {background: #444444;width: 120px;color: #FFF;display: block;font:normal 12px Helvetica, sans-serif;margin: 0;padding: 9px 12px 10px 12px;text-decoration: none;z-index:9999;border-bottom:1px dotted #333;
border-top:1px dotted #333;}
#mbtnav li li a:hover, #mbtnavli li a:active {background: #960100;color: #FFF;display: block; margin: 0;padding: 9px 12px 10px 12px;text-decoration: none;}
</style>
<div id='mbtnavbar'>
<ul id='mbtnav'>
<li>
<a href=' http://marwanto606.blogspot.com'> Beranda</a>
<ul>
<li><a href=' http://marwanto606.blogspot.com/p/blog-page_25.html'>Tukar link</a></li>
<li><a href=' http://marwanto606.blogspot.com/p/blog-page_9705.html'> Daftar isi</a></li>
<li><a href='http://marwanto606.blogspot.com/search/label/Tutorial'>Tutorial</a></li>
</ul>
</li>
<li>
<a href='#'>nama menu</a>
<ul>
<li><a href='#'>nama sub menu</a></li>
<li><a href='#'> nama sub menu </a></li>
<li><a href='#'> nama sub menu </a></li>
</ul>
</li>
<li>
<a href='#'>nama menu</a>
<ul>
<li><a href='#'> nama sub menu </a></li>
<li><a href='#'> nama sub menu </a></li>
<li><a href='#'>nama sub menu</a></li>
</ul>
</li>
<li>
<a href='#'>nama menu</a>
<ul>
<li><a href='#'> nama sub menu </a></li>
<li><a href='#'>nama sub menu</a></li>
<li><a href='#'> nama sub menu </a></li>
</ul>
</li>
</ul>
</div>
Catatan :
- Jika terlalu lebar atau kurang lebar ganti 990 sesuai ukuran lebar template blog kalian.
- ganti tanda pagar ( # ) pada kode <a href='#'> dengan link yang teman inginkan bisa link label, postingan, laman, atau link yang mengarah kesitus lain.
- Silakan ganti tulisan nama menu / nama submenu dengan nama menu/ submenu yang kalian inginkan.
Mudah bukan? Selamat mencoba !!
Sekian dulu posting saya kali ini semoga bermanfaat.




Komentar
Posting Komentar